Chciałem podziękować:
Bractwu Spolszczenia (szczególnie
Metkowi i Smoxowi) za przetłumaczenie artykuły z języka rosyjskiego
Komuchowi (za korektę terminów designerskich i graficznych), pomoc w redagowaniu
To chyba pierwszy taki artykuł na forum, przydatny nie tylko twórcom modów, ale także twórcom świata do gier (i do nich skierowany)
_______________
Jest to sprawozdanie twórcy AO z otoczenia Antona Ławruszkina na konwencie gier KRI'10. Poniżej znajduje się historia jego osoby i projektu.
 "Stworzenie świata w 7 dni"
"Stworzenie świata w 7 dni"W procesie długich i męczących poszukiwań stylu Allods, doszliśmy do "Realizmu warunkowego". Czyli do tego, ku czemu zwraca się wiele firm konkurencyjnych. Dlatego właśnie drugim filarem naszej stylistycznej grafiki jest połączenie monumentalnych, wyrazistych form z wymyślnym dekorowaniem.

Ale zanim przejdziemy bezpośrednio do praktyki, muszę was trochę pomęczęczyć. Opowiem o bagażu wiedzy i doświadczenia, które dały nam etapy "przygotowawcze" do obecnej formy naszego projektu. Były ich trzy.

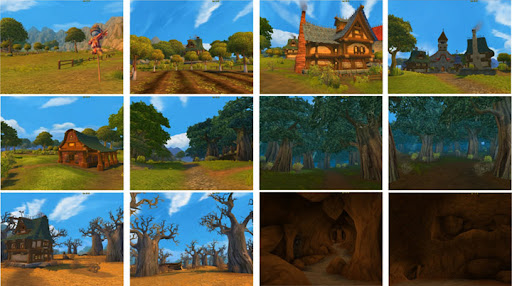
Na samym początku opracowania - sceny w samej grze tworzyliśmy jako konkretne wyobrażenie o tym, jak będzie wyglądała oprawa produktu końcowego. Do demonstracji zostało wybrane miłe, nieagresywne środowisko, maksymalnie komfortowe i otwarte, dające graczowi możliwość poczucia ducha przygód.
W scenach dopracowaliśmy charakterystyczną dla świata Allods stylistykę, topologiczne i klimatyczne rozwiązania. Ukierunkowano assety w finałowej wersji gry, który następnie wykorzystaliśmy do pierwszego wertykalnego cięcia.

Co to takiego - wertykalne cięcie? To jeden z elementów tworzenia. W naszym wypadku - jedna strefa, w której jest cała baza gry, wszystkie podstawowe funkcje, niezbędna ilość treści (architektura, flora, relacje - w finalnej jakości) - w sumie jakby zbiór istotnych rzeczy i metod, które mogą być łatwo powielone w przyszłości.

W zasadzie, po półrocznej pracy, otrzymaliśmy bardzo przyjemną, miłą (może nawet słodką

) i dość dobrą platformę gry, z równinami, polami uprawnymi, przyjaznymi lasami dębowymi, rzeczkami, młynami i nawet z niedużym miasteczkiem.
W danej strefie świata, pojawiały się trzy style naraz, a jeśli wliczyć jaskinię - to cztery radykalnie różniące się sposobem i wzorem otoczenia, co budziło pewne wątpliwości jeszcze na początku planu. Prócz tego, byliśmy niezadowoleni z ogólnej jakości assetów. Nasze obawy i niezadowolenia narastały i w sumie zrezygnowaliśmy z tych wszystkich pomysłów.

Zrozumieliśmy, że cały ten czas szliśmy nie tą drogą. Dotarło do nas, że choć idea z ogólną stylistyką była słuszna, to jednak nie było 'TO coś'. W grafice wertykalnego cięcia nie było tego "czegoś", całkowicie opierała się ona na charakterystycznych technikach i rozwiązaniach konkurentów. Gracz nie otrzymałby nowego doświadczenia, nowego nastroju, nie mógłby od razu i na zawsze kojarzyć spostrzeżenia ze światem Allods.
Ale mimo błędnej drogi realizacji, metody i wskazania, to uzyskane przez nas w tym procesie umiejętności pozwoliły później wejść na nowy poziom jakości obrazu. Na tym etapie położyliśmy "fundament" pod wszystkie techniki artystyczne. Dzięki temu zaczęliśmy wypełniać naszą "Biblię dla grafików" - Art Design Document.

Ważne jest, aby zrozumieć, że do projektu szczegółowy i poprawnie zestawiony Art Design Document - to jest to, co gwarantuje wizualną jednolitość. Te narzędzie umożliwia wyszukiwanie wszystkim uczestnikom procesu "w jednym temacie". Jest wręcz niezastąpione do "przysposobienia" nowych współpracowników, na ogólnej fali do pracy z outsourcingiem.
Powołując główne tezy sformułowane przez nas dla Art Des. Doc., teraz chciałbym podkreślić trzy z nich. Być może wydadzą się wam oklepanymi prawdami, ale będziecie zaskoczeni tym, ilu ludzi nie bierze pod uwagę tych rzeczy.
 1:STANOWCZE NIE DLA PŁASZCZYZNYKrajobraz nigdy nie powinien być płaski!!!
1:STANOWCZE NIE DLA PŁASZCZYZNYKrajobraz nigdy nie powinien być płaski!!! To należy zrozumieć i zapamiętać!! Płaski teren NICZEGO nie "powie" graczowi! *wali butem po mównicy*
Topologia staje się jednym z podstawowych narzędzi w tworzeniu środowiska gry. Do stworzenia mocno realistycznego pejzażu, linia horyzontu powinna zawsze być jako przecięcie minimum dwu zaokrąglonych linii, albo pochyła. Dalej o assetach:
2:PRZESADNOŚĆ FORMWszystkie obiekty i szczegóły otoczenia, jak geometryczne, tak i teksturowe, powinny być nieco "przesadzone" i "obrzmiałe".
Najczęściej przy "obciążeniu" obiektu, trzeba powiększyć w trzech wymiarach jego podstawę i zrobić go poszerzającym się ku ziemi. To niezbędne do prostego wypełnienia scen. Scenę łatwiej napełnić kilkoma dużymi obiektami, niż mnóstwem drobnych. Tym samym unikniemy "migotania" na średnich i dalekich planach.
Idealna czytelność obiektów powinna zachować się do momentu, gdy znajdują się w polu widzenia gracza.Stylistyka całej gry, łącznie z architekturą, zakłada praktycznie całkowitą rezygnację z kątów prostych, równoległych linii i "kreślonych w formie liniowej" proporcji. A teraz o plastyczności:
3:PLASTYCZNOŚĆNależy dążyć do tego, aby kontury obiektów i szczegółów były maksymalnie plastyczne i wzbogacone. Starać się skrywać kanciastość ograniczonej geometrii. Trzeba uważać, aby następstwa tej zasady, nie zakłócało czytelności form.
Otoczenie nie powinno stawiać gracza w martwym punkcie. Powinno go zadziwiać i fascynować, a przy tym pozostawać zrozumiałym.
Wracając do pierwszego etapu, wspominam okres drugiego 'wertykalnego cięcia'. Pomógł nam zapoznać się z tematyką designu na scenie.
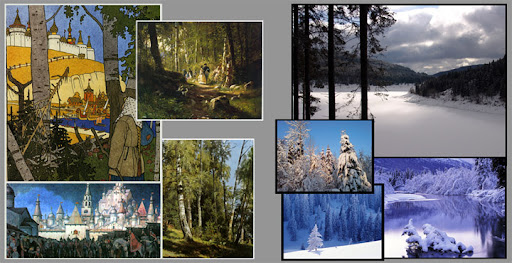
Uświadomiwszy sobie brak "istoty" w kierunku rozwoju grafiki, po długich poszukiwaniach inspiracji, doszliśmy do ideologii "rosyjskiego narodowego kolorytu". Tę ideologię zastosowaliśmy w rozgrywce i grafice. To pozwoliło nam zrezygnować z powtarzania zestarzałych rozwiązań konkurentów. Pomogło stworzyć własny pozostający w pamięci obraz.

Idąc tym kierunkiem, doszliśmy do designu otoczenia gry o takim wyglądzie, jaki widzicie teraz w grze:
[INFO: referencje = obrazki referencyjne (tak zwane zdjęcia/lub szkice do wzorowania się na nich) które możemy znaleźć w google i internecie]
I oto doszliśmy do tego, po co wszyscy się tu zebraliśmy - teraz opowiem o tym, jak stworzyć środowisko w naszej grze!
Wnosząc doświadczenie zdobyte w ciężkich starciach z wertykalnymi cięciami, doszliśmy do algorytmu, który w ogólnym zarysie dawał zadowalający nas poziom jakości.
Każdy z punktów tego algorytmu ma w sobie kilka podpunktów. Zbadajmy szczegółowo każdy z nich.
ETAP "PRZYGOTOWAWCZY":Wpierw bierzemy od scenarzystów i grafików opis taktyczno-technicznych charakterystyk przyszłej strefy - jej rozmiary, ilość sektorów, poziom jej zasiedlenia przez stwory, jak również taki niewielki szkic.

Po tym zaczyna się bardziej konkretny etap pracy. Kompletujemy odniesienia (
obrazki referencyjne) ilustrujące środowisko strefy. Ta praca początkowo zajmowała dość dużo czasu, ale została znacznie przyśpieszona po uświadomieniu sobie tego, że znacznie łatwiej dobierać niezbędne materiały, śledzić pewne wątki lub zestaw tematów/zagadnień. Na przykład, dla strefy startowej Ligi, głównymi tematami były rosyjskie wsie i budownictwo cara Piotra, a następna strefa po niej - podbój Syberii.
 WYRAŹNE ZROZUMIENIE TEGO CO ROBISZ
WYRAŹNE ZROZUMIENIE TEGO CO ROBISZZrozumienie tematu pracy, ułatwia ukierunkowanie pracy zespołu, określa ramy, w których będą pracować w przyszłości. Z kolei referencje - to konkretniejsze pojęcie tematyki.
Pamiętacie - często same słowa do opisu tematu pracy nie wystarczą - konkretne i zrozumiałe ilustracje, są skuteczniejsze od jakichkolwiek, nawet bardzo "przejrzystych" tekstów.
Każda nasza strefa podzielona jest na kilka sektorów i niektóre z nich mają odmienną od podstawowej masy tematykę. Zazwyczaj ma to związek z fabularnymi niuansami.
Stąd taka zasada: każdy węzeł jest ważnym obszarem gry, wymagający własnej tematyki i znalezionych w nim i na jego potrzeby wzoru i zdjęć/obrazów referencyjnych.

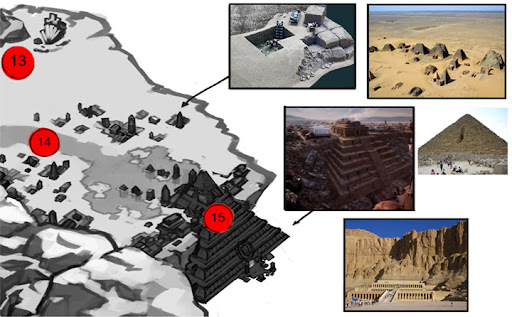
Na przykład, w tej strefie, końcowy odcinek jest poświęcony (zasypanej w ziemi) piramidzie tajemniczej starożytnej rasy. Tagi dla wyszukiwania obrazków referencyjnych w Google dla tego obszaru były następujące:
pradawne zło, wykopaliska, tajemnicze egipskie świątynie.

Idziemy dalej schematem:
Znając tematykę, po zebraniu niezbędnych materiałów, można przystępować do tworzenia konceptu środowiska. Jest to również bardzo ważna część procesu - jeszcze bardziej obrazowe przedstawienie, jak będzie wyglądać strefa na przyszłość.
Kilka słów odnośnie tego etapu pracy:

FORMA, KOLORYSTYKA, OŚWIETLENIE
To "trzy filary", i właśnie dzięki nim, widzimy to, czym jest rzeczywistość.
Wizualna część powinna wspierać i rozwijać historię założoną przez scenarzystę. Wzmacniać emocje, nastrój. Pracując nad konceptem każdego otoczenia, zawsze trzeba pamiętać, że istnieje bezpośredni, choć niewidoczny wzajemny związek między formą obiektów, ich usposobieniem, dynamiką, kolorem i komfortem w postrzeganiu przez gracza.
Forma nadaje wyrazistość i pozwala nam poprzez porównanie obiektów i zdarzeń, zdobyć o nich określoną wiedzę. Proste, zaokrąglone formy, rozmieszczone stosunkowo rytmicznie, nadają spokojny, miarowy nastrój otoczeniu, wywołują u gracza uczucie spokoju i wyciszenia. I na odwrót - poszarpane, ostre kontury, rozstawione w skomplikowanym, agresywnym porządku, rzucają graczowi wezwanie, wywołują uczucie czającego się niebezpieczeństwa, niepewności.

Na przykład - dla startowych stref świata krainy 'Kania', wybrano właśnie miękkie, kuliste formy, dające uczucie bezpieczeństwa, w odróżnieniu od assetów dla "rosyjskich bajek", które niosą ze sobą wprost przeciwny nastrój. Oprócz tego, bawiąc się z ukierunkowaniem konturów, łącząc je w przemyślaną kompozycję, można uzyskać różne poziomy dynamiki kadru, skupiać gracza na jakimś ważnym punkcie.
Jednak niezależnie od koncepcji, formy powinny być zrozumiałe i kojarzyć się z przedmiotami z życia, dobrze odbierane i dobrze utrzymane w kolorystyce. Gracz nie powinien spekulować lub domyślać się, a od razu rozumieć przedmioty i obiekty w grze.
I twórcy, i dizajnerzy nie powinni zapominać o tym ważnym fakcie, jak również o tym, co wpływa na ogólne postrzeganie gry. Kolor i światło to bardzo ekscytujące narzędzia.
Kolor i światło to bardzo ekscytujące narzędzia. Właściwa ludziom natychmiastowa reakcja na kolor: emocjonują się, stają się szczęśliwi albo też zaczynają się nudzić. Różnorodność natury nieustannie oferuje nowe pomysły i podejścia w gamie kolorów. I to podejście należy czynnie wykorzystać. Trzeba stworzyć unikalny klimat i charakter dla każdej strefy za pomocą unikalnych kombinacji kolorystycznych.
Oświetlenie gry, powinno w większym stopniu operować kolorystyką, a nie swoją jasnością. To niezbędne do tego, aby nawet w nocnej scenerii, gra pozostawała dobrze czytelna i u użytkowników nie powstawały trudności z orientacją w przestrzeni gry.

Na przykład, powyżej macie przykład poszukiwania rozwiązań dla kolorystyki i światła w jednej z pierwszych stref Xadagańskiego Imperium. Praktycznie nic nie zmieniając w kadrze, posługując się tylko zmianą światła, można znacznie zmieniać nastrój. Dzięki temu, ostatni wariant wygląda bardziej ekscytująco.

W procesie pracy nad szkicem środowiska, trzeba zawsze pamiętać, że rysujecie kadry gry. Prócz obecności w nim wszystkich charakterystycznych obiektów i kompozycji wytworzonych z nich, należy uważać, aby kompozycja była maksymalne charakterystyczna ogólnie dla całej strefy. Na przykład, rysując koncept strefy, gdzie głównym topologicznym "układem" jest rzeka w otoczeniu gór, nie należy tracić czasu na dorysowywanie osiedla ustawionego gdzieś na obrzeżach.
Prócz tego, można powiedzieć, że natura już sama wymyśliła wszystko za nas - nam pozostaje tylko znaleźć to, przepuścić przez kreatywną maszynkę w swojej głowie i przestrzegając ogólnej stylistyki projektu, a następnie organicznie integrować z grą. Trzeba stworzyć "epicki magiczny kataklizm od eksplozji laboratorium wielkiego maga, które znajdowało się wewnątrz prastarej skały"? Wejdź w Google, wybierz Eyjafjallajökull - oto masz gotowy materiał.
Ale wrócimy do naszego procesu technologicznego.
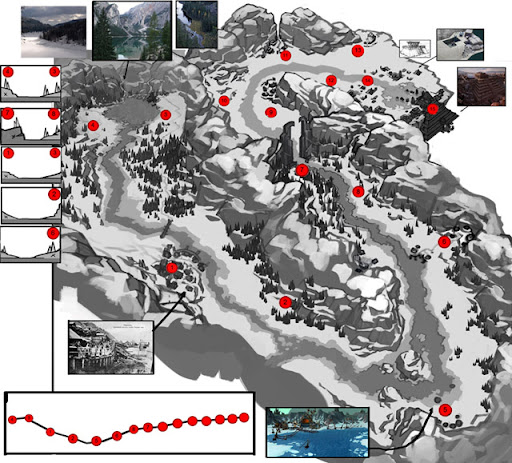
A więc mamy szkic środowiska i koncepty wszystkich powtarzanych w strefie obiektów. Outsourcing starannie je urzeczywistnia, ale map-designery siedzą bezczynnie. Ogólnego konceptu strefy mają za mało. Aby pomóc i zapewnić spójność obszaru wokół wyznaczonych wątków strefy, używamy szkiców topologicznych:

Ich znaczenia w pracy trudno nie docenić. Wartości artystyczne na tym etapie są niewielkie, najważniejsze - to przekazywanie idei strefy przez makro-topologię. Z obrazków na slajdach, można zrozumieć jak rozwija się mapa wysokości, w zależności od postępu postaci w strefie. Jakie typy obszarów są charakterystyczne dla każdego z sektorów.
Czytelny podział na strukturę wzrostu i wagi poszczególnych sektorów + odniesień do każdego głównego składnika, pozwalają projektantom w prosty sposób przejść do tworzenia wykrojów topologicznych w praktyce.

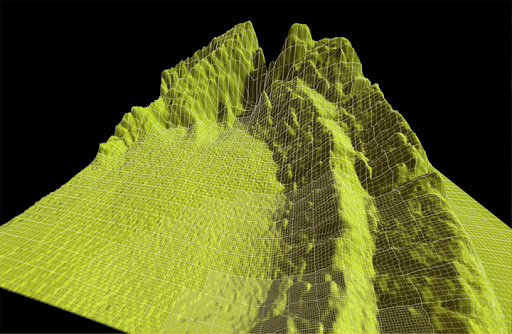
Ogólna topologiczna "pustka", to realizowany w edytorze szkic topologiczny. Na
Na tym etapie pracy, mogę pobiegać po całej powierzchni strefy i sprawdzić, czy wszystkie proporcje są odpowiednie dla wymaganego typu gry. Za pomocą ekstruzji globalnych różnic wysokości, łatwo zrozumieć, czy poprawnie kierujemy graczem, w jakich miejscach skoncentrowano jego uwagę, czy jest odpowiednia zmiana wysokości prototypowego krajobrazu, itd.


Główna zaleta tego etapu - pozwala ona ustrzec map-designerów (grafików 3D) od obszernych przeróbek w przyszłości. Jeśli trzeba gdzieś podnieść lub "pochylić" cały sektor - nie ma problemu, kilkadziesiąt minut pracy i po sprawie. Jeśli uogólnić wszystkie przydatne tezy w jedno, otrzymamy kolejną zasadę:
PRZEMYŚLANA STRUKTURA, ZAMIAST "CHAOTYCZNEJ KASZY"Każdy kadr gry powinien być podzielony na przedni, środkowy i dalszy plan. Dobrze, kiedy topologia podtrzymuje drogę gracza - na przykład: ścieżka, która wije się między pagórkami, kierując gracza po najważniejszych questach.
"Komfort" priorytetowej topologii graficznego dizajnu. Na przykład: dla aktywnej gry, typu walki z dużą ilością stworów, nie można wykorzystać cięcia ogromnego pagórka. Połowę czasu gracz zamiast przypatrywać się urzekającym przestworzom, będzie opierał się o ścianę. A jeśli spróbuje wspiąć się na pagórek, to długi czas będzie się wspinał, patrząc kamerą gracza w teren.
Idziemy dalej schematem.
 W momencie zakończenia topologicznego szkicu, otrzymujemy komplet assetów od outsourcingu i przystępujemy do tworzenia cząstki referencji.
W momencie zakończenia topologicznego szkicu, otrzymujemy komplet assetów od outsourcingu i przystępujemy do tworzenia cząstki referencji. Zazwyczaj dany asset nie jest w finalnej jakości - ale to nie tak ważne, przecież teraz interesuje nas kompozycja, a nie szczegółowość. Cząstka referencji jest nam potrzebna do zrozumienia finałowej wizji strefy i do inscenizacji zadań outsourcingowym map-designerem - jest to wyraźny przykład rozwiązań, które następnie replikuje się na całą strefę.
Tu zrobię nieduży krok na bok i opowiem o globalnej metodzie, która pozwoli nam utrzymać cały cykl produkcji artystycznej, w ramach należytej jakości. Ta ideologia jest oparta na podstawie wszystkich etapów opracowania, ale najwyraźniej objawia się właśnie w tym stadium pipeline.
FRAKTALNA STRUKTURA ŚWIATA
Zatem wyobraźmy sobie, że znajdujemy się w lesie. Przyjrzyjcie się uważnie otaczającej was przestrzeni. Wy ukażecie że świat, który wcześniej wydawał się wam całkowicie chaotyczny i niestrukturalny, właściwie jest podporządkowany wyraźnej logice. Okazuje się, że przyroda nie znosi chaosu, i w każdym jakimkolwiek otworzonym pejzażu, przy należytej staranności, możecie znaleźć mnóstwo konstrukcyjnych schematów. Jeden z nich - to siatka skalarna.
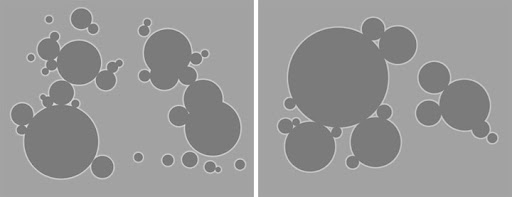
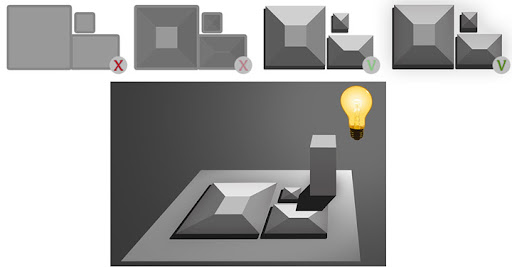
 Każdą naturalną, a często i sztuczną strukturę obiektów, można przedstawić w postaci skalarnej siatki
Każdą naturalną, a często i sztuczną strukturę obiektów, można przedstawić w postaci skalarnej siatki. Wiarygodność każdego pejzażu lub martwej natury, osiąga się kompozycją dużych, średnich i małych obiektów. Kompozycja zbudowana na różnorodnej skali form, zawsze przynosi estetyczną przyjemność.
A więc, tę zasadę można i trzeba rzutować na każdy kadr gry. Jednym z niuansów jest wymóg, że wszystkie duże obiekty, powinny być wbudowywane w świat przy pomocy obiektów porównywalnych z graczem. To potrzebne dla naturalności.

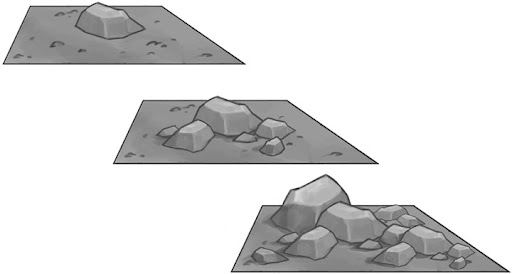
Jeśli rozwiniemy ten pomysł dalej i popatrzymy na te rzeczy nie z punktu izometrii, a powiedzmy - z góry, to zobaczymy niejakie podobieństwo fraktalne - duże formy wspierają się drobnymi, i tak dalej, aż do najmniejszego. Taki schemat doskonale działa, i dlatego przy budowaniu kompozycji kadru z dowolnych obiektów, nie posiadających silnej indywidualności i nie mających wąskiego funkcjonalnego znaczenia, może być stworzona skomplikowana kompozycja, oparta na powtórzeniu.

Dla przykładu, weźmy zwykłą kostkę brukową. Odtwarzając ją dostateczną ilość razy, możemy otrzymać nowy, bardziej złożony obiekt. Przy tym o wartości oryginału. Co więcej, manipulując nieco skalami, możemy wykorzystać tę kompozycję obiektów, jako podstawę do stworzenia jeszcze masywniejszego i ciekawszego obiektu. Ale tu jest niuans - metodyka działa tylko w obrębie sfery zajmowanej przez obiekt, w wyznaczonej siatce skalarnej. I tylko z obiektami przydatnymi do replikacji.

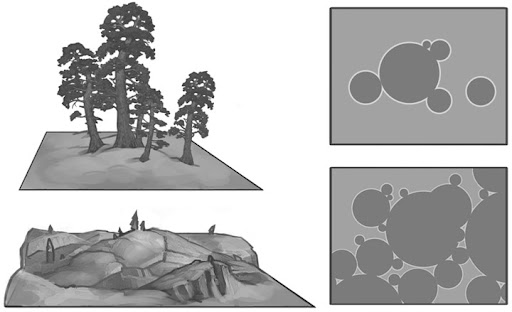
W ten sposób otrzymujemy wygodne narzędzie do organizowania większych przestrzeni. Ale najlepsze jest to, że łącząc te dwie metodyki w jedną, otrzymamy wspaniałe narzędzie do formowania każdej kompozycji! Można tworzyć nierówności terenu, wypełniać świat lub nawet zapełniać obiektami całą lokację:

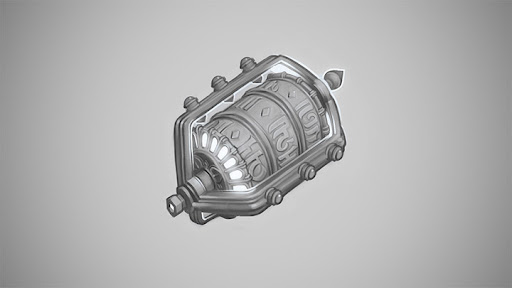
Weźmy za przykład koncept środowiska dla lokacji 'Odłamka Gipatu':

Na horyzoncie widzimy najbardziej gabarytowy obiekt, następnie w siatce skalarnej mamy sosny, potem dla wsparcia wokoło nich rozstawione nieduże świerki i ruiny, następnie drobne kamienie i na koniec trawa, która też dzieli się na kilka typów według formy i rozmiaru. Każdy obiekt ma swoją sferę wysokości, nie koliduje z innymi - wszystko wygląda bardzo 'organicznie'.
Pracując nad strefą startową Xadagan, pomyśleliśmy - czy jest możliwe aby zrobić strefę, w której zamiast flory i przyrody będzie dominować miejska architektura. Zrobić strefę-miasto.

Mamy tu także odpowiednie metody konstruowania fraktali: na mapie są kluczowe punkty - centra poszczególnych lokacji. Są sporządzone za pomocą unikatowego dużego budynku. A przestrzeń między nimi wypełniona stonowanymi, z lekka szeregowymi blokami domów. Prosta analogia ze standardową strefą - wszystkie masowe obiekty dizajnowane w wymiarowej siatce, jak duże, średnie i małe budynki. I dalej już tylko drobnica, typu ławki, kontenery na śmieci i cała reszta.
Ale wróćmy do naszej cząstki referencji.
Przypuśćmy, że zrobiliśmy prawidłową topologię, bezbłędnie rozstawiliśmy obiekty, ale sam teren wciąż nie jest ukończony - brak kolorystyki. O tym chciałbym szczegółowo opowiedzieć.
Koncept linii segmentów terenu powstaje wraz ze szkicem środowiska i taki sam jak cała pozostała twórczość, charakter rysunku służy do większego odsłonięcia tematyki i usposobienia strefy. Główna cecha - to zwiększanie objętości geometrii za pomocą tekstur. Pomysł zaczerpnięty wprost z technik, z których korzystają artyści, zdobiąc miniatury.

Postrzegając topologię strefy jako jeden duży analogowy model, dosyć łatwo można przedstawić, jakie kolory i jakie tekstury należałoby użyć dla jego wystroju. Ta paleta to zestaw segmentów teksturowych. Z początku cała powierzchnia barwiona bazową warstwą koloru, następnie we wgłębienia wlewa się więcej ciemnego, a wszystkie wystające elementy, maluje się jaśniejsze. Naturalnie, to bardzo uproszczony schemat i w sumie każdy ton dzieli się jeszcze na kilka. Prócz tego, przy stworzeniu palety trzeba pamiętać o koncepcji samej strefy:
Jeśli uznacie za pozytywną strefę zielone pagórki i polany, to wykorzystacie właśnie ten schemat. Ale dla strefy ze strumieniami lawy, płynącej między wysepkami zastygłych skał, ten schemat trzeba odwrócić - przecież lawa sama w sobie jest źródłem światła i to należy uwzględnić.
Tak otrzymujemy niektóre linie segmentów dla powierzchni, gdzie porusza się postać i dla cięć terenu - masywów górskich. W każdej z nich są ciemniejsze tony dla wgłębień, średnie dla podstawy i jaśniejsze dla wystających powierzchni.
Teraz bardziej szczegółowo o technologii. Na danym etapie doszliśmy do dwóch różnych technik.
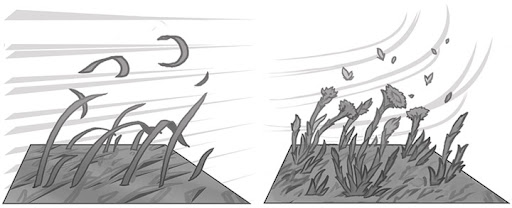
Pierwsza z nich, to miękka, synergiczna technika, jej cel - stworzenie przestrzennej powierzchni, maksymalnie współdziałającej z otoczeniem. Nadaje przestrzenności, miękkości, słyszalności powierzchni. Na przykład dla trawy, uginanej porywami wiatru.

W celu uzyskania maksymalnej wydajności procesu, trzeba wyobrazić sobie powierzchnię jako mały schemat 3D lub sześcian, wszystkie elementy, które mają ten sam obraz i plastyczność: segment obrazu przecina się z obrazem roślinności, a ona z kolei współdziała ze środowiskiem, poprzez cząstki unoszone przez wiatr. Przy tym obraz linii trawy na cząstkach i sprite'ów trawy pokrywają się.
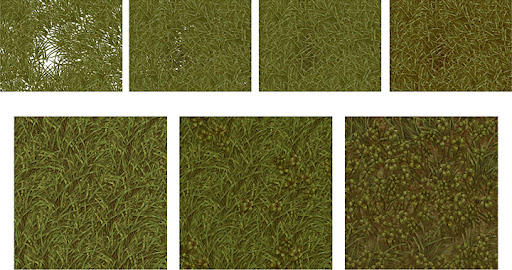
Dla przykładu, można znowu wziąć proces pracy nad strefą Gipatu:

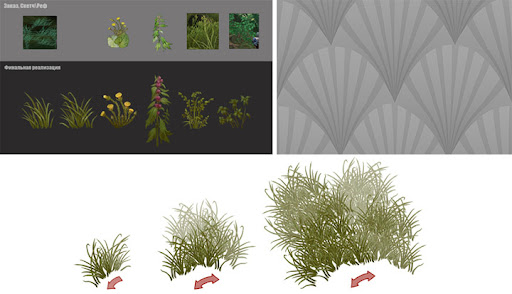
Wpierw weźmy sprite trawy, kierując się referencjami i szkicem środowiska. To zestaw sprite'ów, które w następstwie będą dołączane do terenu. Przy tym, roślinność od razu tworzy się docelowo na przyłączenie do konkretnego segmentu. To znaczy, że na najjaśniejszym segmencie, będzie rosnąć tylko ten jeden, przypisany do niego typ trawy, na najciemniejszym - inny. Mała wskazówka - dla baz segmentów, lepiej wziąć kilka sprite'ów, wtedy obraz będzie bardziej "żywy".

Bardzo istotne, że sam obraz terenu wybiera się za pomocą tych samych sprite'ów. Przed rozpoczęciem tworzenia, z uwagą określa się z charakter trawy, konieczne jest, ażeby linie na ziemi i linie na spricie pokrywały się. Prócz tego, bardzo ważne, aby zgadzała się skala detali na segmencie i przypisanych do niego sprite'ów.
Dublujemy sprite, obracamy go w osi położonej w "punkcie wzrostu" o kilka stopni, łączymy warstwy, powtarzamy całą procedurę kilka razy, aż otrzymamy potrzebny rozmiar.
Jeszcze jedna mała wskazówka - zostawiajcie więcej "powietrza" na arkuszu, to pozwoli zrobić głębszy i objętościowy segment.
Otrzymaną liść dublujemy, ten co jest poniżej, zmniejszamy o 2/3 i przesuwamy, można obrócić o kilka stopni, zmniejszamy jasność, tworzymy efekt głębi. Takich duplikatów może być kilka, wszystko zależy od konkretnych potrzeb. Dla ciemniejszych segmentów, dodajemy w obrazie sprite'y z większym obszarem cienia.

Po ustaleniu przyczepienia sprite'ów do ziemi, powinna wyjść jednolita, przestrzenna "dywanowa" powierzchnia.

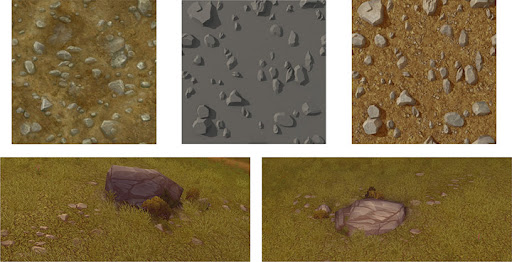
Druga technika - surowa, pseudo-wymiarowa, nadaje się do powierzchni z ostrym światłem i cieniem, na przykład kamień lub piaszczyste wydmy.
Cel - stworzyć iluzję powierzchni, z głębią i geometrią oświetloną globalnym słońcem.
Właściwie dlatego, że najbardziej odpowiedni jest high/middle poly generowany w rozmyciu.
Kolejna zasada - nie wolno zaczynać pracy bez szkiców segmentów, które stuprocentowo pokazywałyby rozmieszczenie wszystkich obiektów, ich kubatury i właściwości, oraz ich oświetlenie. Trzeba stworzyć detale przyszłego segmentu, albo w maksymalnie korzystnej w odniesieniu do kubatury rakursu, albo zrobić przesadną kubaturę, tak, aby maksymalna ilość ścian obiektu znalazła się w kadrze. Światło i cień w segmencie, KONIECZNIE powinno zgadzać się w inscenizacji i nasyceniu z globalnym światłem!

Po wygenerowaniu modelu w rozmyciu, można dodawać szumy tekstur i dorysowywać drobne akcenty, pęknięcia, wyszczerbienia, ogólnie wszystko to, co musi być wykonane w 2D, podobnie jak sam model. Po konfiguracji mapy odbić i informacji koloru/światła, powinna powstać iluzja oświetlonej kubatury tam, gdzie jej w rzeczywistości nie ma.
INFORMACJAA więc mamy gotową i pomalowana topologię, rozstawione assety i ustawioną roślinność. Został ostatni i najważniejszy z punktu widzenia artystycznego etap - to faza informacji.
Cel informacji fazowej - dopasować wszystkie możliwości zestawienia kadru tak, aby obrazek postrzegano maksymalnie jednolicie i wiarygodnie. Istnieje kilka kierunków prac i każdy z nich jednakowo ważny:
Ogólna informacja o wszystkich parametrach.

Trzeba zrozumieć, że bez względu na to, jak byśmy się starali, wiele składników kadru - drzewa, krzaki, kamienie, różna architektura i nawet niebo - będą różnić się w szczegółach tekstur, kolorystyce, kontrastem, ostrością i itd. Trzeba zachować wszystkie parametry tak, aby działaniem wspierały środowisko i jednolitość kadru, nie uwypuklając określonej treści, do odciągnięcia uwagi gracza.
Do ustawiania takich parametrów jak jasność, tonacja i kolor, najlepiej zacząć tworzyć proces od najjaśniejszej plamy na ekranie. Niebo to bardzo dobry stroik dla tworzenia kadru, bo w większości wypadków, niebo samo w sobie jest jaskrawą plamą. Ponieważ niebo - to zawsze makro-źródło światła, jak i duża lampa, to trzeba uważać na to, aby temperatura oświetlenia, nie kłóciła się z kolorem nieboskłonu.
Prócz tego, jak mi się zdaje, wielu rozumiejąc ważność bogatego i urzekającego nieba w grze, zapomina o tym, że obiekty na niebie jak np. obłoki, znajdują się w tej samej świetlnej scenerii, co i obiekty na terenie. I nawet jeśli są narysowane na płaszczyźnie - dla słońca są to trójwymiarowe obiekty, które powinny być oświetlone według zasad, jak reszta środowiska. Należy uważać, aby światło i cienie na obłokach, zgadzały się z temperaturą i tonacją pozostałego otoczenia. Naturalnie, tu koniecznie trzeba obliczyć perspektywę przestrzenną - niezależnie od pory dnia i charakteru oświetlenia, im dalej od pierwszego planu - tym bardziej ubywa nasycenia barw.
KOLEJNY KIERUNEK W INFORMACJI:
Elementy do przejścia powinny mieć mniejszy kontrast i szczegółowość w obrazie, niż niemożliwe do przebycia. Ilość i nasycenie czerni na nieprzekraczalnych odcinkach terenu i ogólnie niedostępnych dróg, musi być bardziej widoczna, niż na obszarach, po których gracz swobodnie się porusza. Ogólnie rzecz biorąc, trzeba więcej intuicyjnego ruchu w całej strefie.

Oprócz pracy z wyglądem tekstur i formą, również sprzyja temu światło. Kiedy światło jest równomiernie rozdzielone, ta przestrzeń gry może okazać się barwnym i obszernym światem. Oświetlenie powinno podkreślać formę obiektów w grze, oddawać nastrój sceny nałożonej na nią dizajnu i kierować gracza we właściwą stronę. Świetlne akcenty grają tu rolę wyznaczników, tworząc wzrokową trasę dla gracza.
Prócz tego, za pomocą światła i koloru, można przyciągnąć jego uwagę do tych miejsc, gdzie z założenia twórców, czeka go ciekawa rozgrywka i nagroda. I na odwrót, zaciemnione i niepotrzebne obszary dają odczuć graczowi, że jest to miejsce niewłaściwe w odniesieniu do aktywnie wyodrębnionego.